怎么制作网页教程;如何用dreamweaver制作个人网页如何用dreamweaver制作个人网页作品
-
怎么,制作,网页教程,如,何用,dreamweaver,个人

- 电商美工-飞升电商学习网
- 2024-08-20 21:00
- 飞升电商学习网
怎么制作网页教程;如何用dreamweaver制作个人网页如何用dreamweaver制作个人网页作品 ,对于想学习电商知识的朋友们来说,怎么制作网页教程;如何用dreamweaver制作个人网页如何用dreamweaver制作个人网页作品是一个非常想了解的问题,下面小编就带领大家看看这个问题。
本文目录一览:
各位老铁们好,相信很多人对怎么制作网页教程不是特别的了解2,因此呢,今天就来为大家分享下关于怎么制作网页教程以及如何用dreamweaver制作个人网页如何用dreamweaver制作个人网页作品的有关知识,还望可以帮助大家,解决大家的一些困惑,下面一起来看看吧!
制作网页的详细步骤是什么?
1、第二种:用Dreamweaver、FrontPage、word等常用的网页制作工具软件制作。(这种方法只适合于做一些页面不多的个人主页或者是公司网站或者是模板什么的)关于用这些网页制作工具软件做网页的步骤比较复杂不好总结,这里我就不再详细说明。以后再为大家详细介绍这几款软件。
2、那么做网站建设的流程是什么样?都有哪些步骤?今天小编详细的介绍一下。明确建站需求。

3、第做好这些工作之后,就可以把这些交给程序员做后台程序了。网站系统的开发流程: 进行用户调研,确定网页的内容(主体):确定下网站的名称什么,也就是确定我们要做的究竟是一个什么样的网站;确定好名称主题,用户要表现的什么样的主要内容,即用户的意图,用户想要从那个侧面来表现他的主题。
4、网页设计的详细操作步骤 确定网页主题 主题是您创建的网页的主要内容。一个网页必须有一个明确的主题。尤其是个人网页,你不可能做到综合网页那么大,那么全面。你没有能力也没有精力,所以你必须找准自己最感兴趣的内容,做深做透,打造自己的特色,才能给用户留下深刻的印象。网页的主题没有规则。
如何制作html网页html制作网页
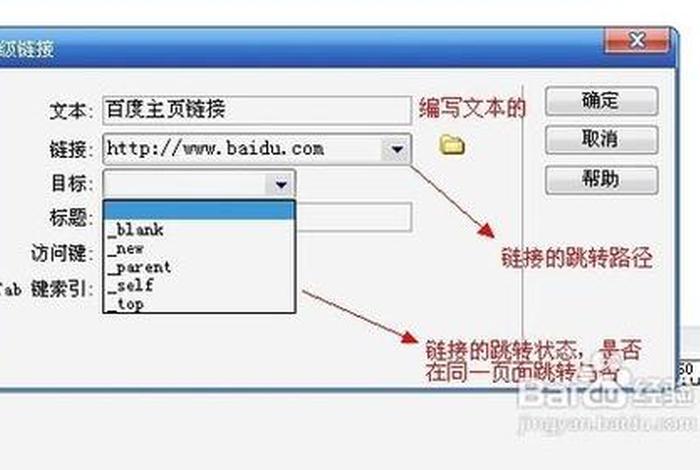
1、是通过
-标签来定义的 HTML元素HTML元素以开始标签起始HTML元素以结束标签终止元素的内容是开始标签与结束标签之间的内容 HTML属性HTML元素可以设置属性属性可以在元素中添加附加信息属性一般描述于开始标签 制作简单的网页将的网页代码输入到记事本中即可,如果想加入表格,则输入代码段即可。
2、在计算机桌面上创建一个新文件夹,然后在该文件夹中创建一个新的文本文档。然后双击打开带有记事本的文本文档,所示,我们编写一个简单的html代码。单击“另存为”的功能选项,显示默认保存为编码为ANSI。我们将更改编码和文件名,将其更改为的图像并保存。
3、1,可以直接新建一个.html结尾的文件,也可以打开编辑器之后,在里面新建一个文件,然后保存为 .html结尾的,结果都一样。2,然后选择使用某种编辑器来打开它,如使用Notepad++编辑器来编辑它。3,然后在这个文件中写入网页所需的基本代码。
4、想学习自己制作网页吗,第一个html网页其实是很简单的哦,那我们接下就一起试试吧!在电脑桌面或者在文件夹中点击:鼠标右键--新建--文本文档,一般新建好的文档名字叫“新建文本文档.txt”。如果您创建的文档没有后缀名“txt”,请不要急,下面的步骤将教您如何显示“txt”后缀名。
如何用dreamweaver制作个人网页如何用dreamweaver制作个人网页作品
1、如何使用dreamweaver作为个人主页网站设计的八个步骤 现在所见即所得的工具越来越多,用起来也越来越方便,所以制作网页成了一件轻松的工作,不像以前手工写一行行源代码的方式。一般初学者经过短暂的学习就可以学会制作网页,所以他们认为网页制作很简单,于是就匆匆忙忙的制作自己的网站。
2、首先下载安装Dreamweaver,打开后,新建一个网页,一般选择“HTML”建立网页。选择“经典”界面,有助于我们更便捷使用这个软件。下面选择这三个界面,代码、拆分、设计,一般默认设计界面,对于新手这个功能具有可视化,能更好的制作网页。下面我们来制作网站站点,在电脑上建一个文件作为根目录。
3、dw制作简单框架网页全过程?第一首先在DW软件中创建一个HTML文件。然后点击工具栏上的插入。第二然后插入的选项窗口中,选择HTML。再选择框架。第三然后框架会弹出一个方向的选项窗口。选择对齐上缘。第四然后点击HTML文件下的拆分。在右边的效果栏就可以看到透明的白线。第五然后按shift键加F2键。
4、01在线下载dw的软件,点击打开软件。02单击文件,查找新文件,然后开始下一步。03创建一个html,然后确定文档类型,然后单击确定。0405填写好要写的代码内容后,点击保存,点击F12,预览效果,简单的网页内容就写好了。
网页制作需要那些步骤

1、要进行微信网页制作,以下是一般的步骤:确定网页需求:确定您的网页的目标和需求。考虑网页的用途、功能、设计要求以及目标受众等方面。规划网页结构:根据需求,规划网页的结构和布局。确定主要内容、页面导航、页面之间的关系等。可以使用纸笔或设计工具进行草图设计。
2、网页制作的基本步骤。挑选网页主题。做网页构造整体规划。充足搜集原材料。一般来讲,会搜集文字、照片、动漫等原材料,还会继续历经书本、报刊、杂志期刊等方法,寻找一些需要的原材料。简易网页制作刚开始。
3、明确建站需求。先拟定一个网站的大体框架,网站要做什么样,需要哪些栏目,需要展示什么信息,需要什么功能?这些都需要实现做好规划,小编告诉大家一个技巧,如果你完全蒙圈的,可以多看一下你同行的一些优秀公司的网站,从这些网站借鉴一下,你一定会得到启发。

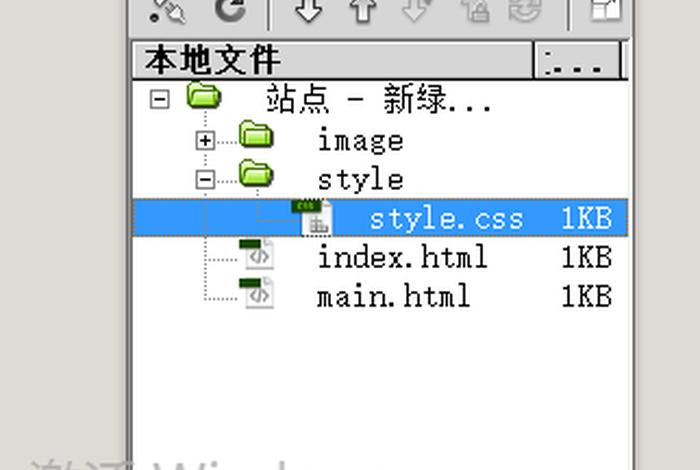
4、可以建立图片文件夹,声音文件夹,视频文件夹,等等一些根据自己需要进行建立。第三步、打开网页制作软件,新建一个站点,新建站点步骤按系统提示操作。新建主页、布局主页、制作导航栏、添加栏目,输入想要的内容。在制作子页,并与主页导航栏栏目链接。
5、设计的任务:设计是一种审美活动,成功的设计作品一般都很艺术化。但艺术只是设计的手段,而并非设计的任务。设计的任务是要实现设计者的意图,而并非创造美。设计的实现,设计的实现可以分为两个部分。第一部分为站点的规划及草图的绘制,这一部分可以在纸上完成。
关于怎么制作网页教程和如何用dreamweaver制作个人网页如何用dreamweaver制作个人网页作品的介绍到此就结束了2,不知道你从中找到你需要的信息了吗?如果你还想了解更多这方面的信息,记得收藏关注本站。
以上是关于怎么制作网页教程;如何用dreamweaver制作个人网页如何用dreamweaver制作个人网页作品的介绍,希望对想了解电商知识的朋友们有所帮助。
本文标题:怎么制作网页教程;如何用dreamweaver制作个人网页如何用dreamweaver制作个人网页作品;本文链接:http://ywyongle.comhttp://ywyongle.com/dsmeig/329048.html。
猜你喜欢
- 怎么在京东上开自己的店铺、怎么开通京东店铺 2024-08-20
- 怎么做电商无货源模式;新手跨境电商怎么做 2024-08-20
- 怎么做电商开店,怎么做电商新手入门 2024-08-20
- 怎么做淘宝网店、淘宝怎么开店 2024-08-20
- 微信小程序制作什么类目;微信小程序纸箱属于什么类目 2024-08-20
- 微信上怎么卖货开店,选哪个平台 微信上怎么卖货开店 2024-08-20
- 开网店运营怎么弄、想从淘宝上开个平面设计店,该怎么运营呢流程是怎样的呢 2024-08-20
- 开网店的一年的费用怎么算、开淘宝网店需要多少钱 2024-08-20
- 开网店收入怎么样 开网店一个月能挣多少钱 2024-08-20
- 开网店怎么开的快(怎样才能让自己的网店尽快发展起来) 2024-08-20